How to write beautiful Formulas in WordPress without plugins【LaTeX】【TwentyTwenty】
Hello, I’m Conomet.
In this article, I’ll show you how to write beutiful formulas in WordPress without any plugins.
You know there are different WordPress themes, so I would like to use “Twenty Twenty" this time. (Of course, the same way works for any other themes!)
How to fill in the formulas in WordPress
First of all, using MathJaX is the most common way to fill out formulas on a website, so I’ll show you “How to use MathJaX in WordPress" here as well.
There are two steps to introduce MathJaX, so I’ll explain it to you briefly.
Step 1 to Implement MathJaX
Let’s insert the following code into the HEAD tag.
Even if you don’t know about the head tag, the following images shows you which part of wordpress it is.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: { inlineMath: [['$','$'], ["\(","\)"]] } });
</script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_CHTML">
</script>The first step is completed.
Step 2 of Implement MathJaX
The next step is to write the formula in LaTeX on your web page.
If you don’t know anything about LaTeX at all, I recommend you to write it by hand at the following site.
(Write the formula by hand and click on the LaTeX tab to see the code.)
That’s all the steps you need to take!
Now, I’ll explain how to actually use MathJaX in WordPress.
How to fill in the formulas in Twenty Twenty
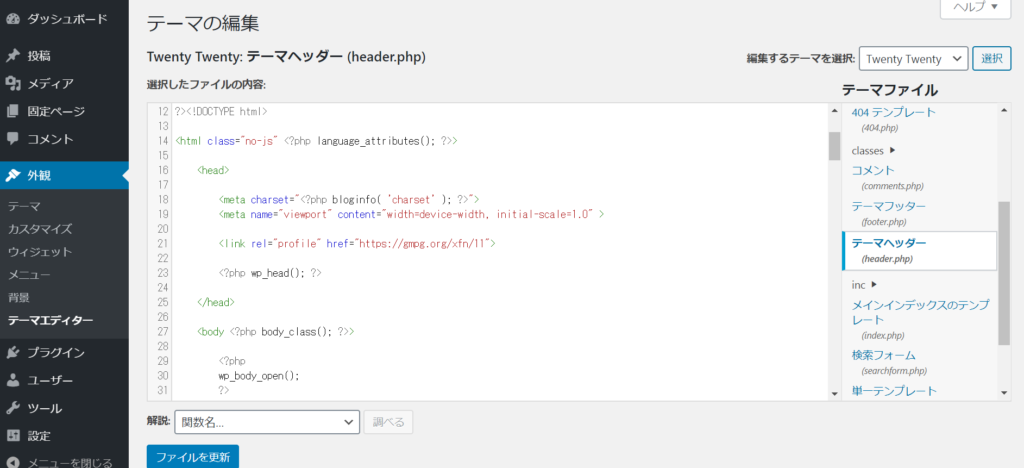
Find the head tag

First, let’s look for the HEAD tag to fill in the source code.
In the case of Twenty Twenty,
“Appearance(外観)" -> “Theme Editor(テーマエディター)" -> “Theme Header(テーマヘッダー)" (in the theme file(テーマファイル)),
and the source code like the above image appears, so let’s fill in the source code.
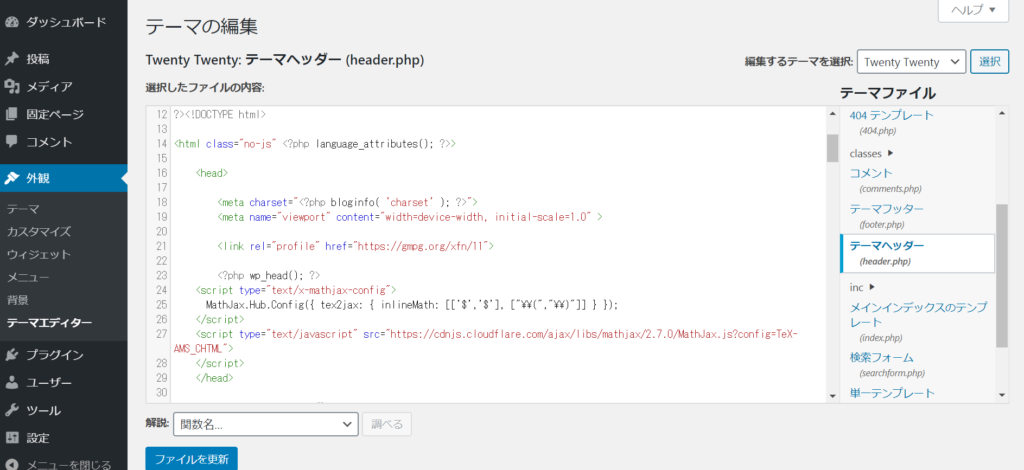
Here is the source code.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: { inlineMath: [['$','$'], ["\(","\)"]] } });
</script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_CHTML">
</script>Fill it out as shown in the image below.

The trick is to fill in between ~.
(I lowered the indent to make it easier to see, but it might be harder to see…)
This completes Step 1. All that’s left to do is create a post.

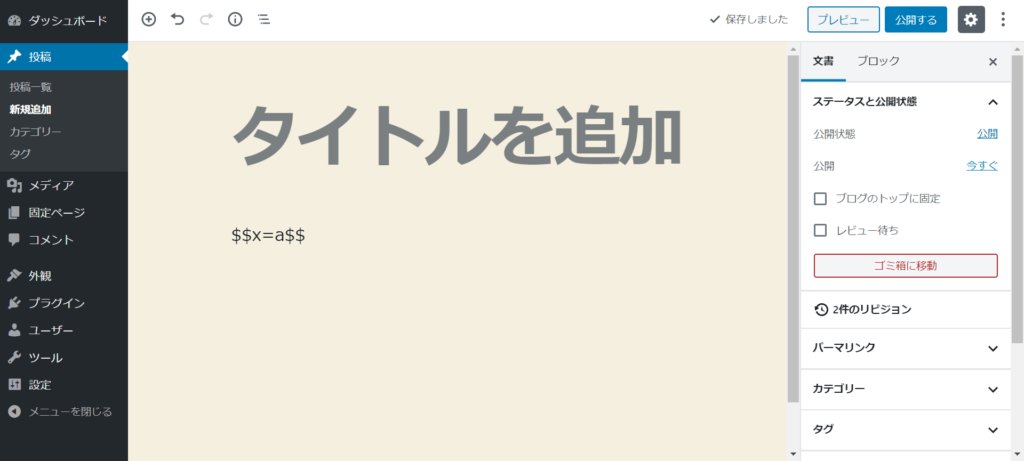
Let’s write LaTeX directly in the block editor.
$$x=a$$I have only described it as above here.
(In some cases, you may have to write [MathJaX] somewhere. If you have to fill it out, you can write it out anywhere.)
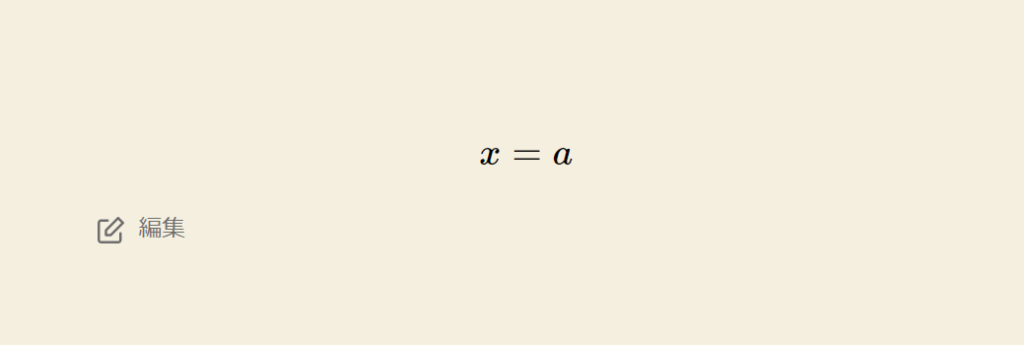
Let’s check it out in the preview.

It is firmly described as a formula.
And that’s all you have to do!
If you want to write formulas without plugins, give it a try!


Discussion
New Comments
No comments yet. Be the first one!