How to set up a post to move to the previous/next post in the same category in Luxeritas【Luxeritas】【WordPress】
Hello, I’m Conomet.
Have you ever wanted to make the “previous post/next post" in a post transition within the same category?
I wanted to do a page feed in the same category on this site, and after much trial and error I managed to achieve it, so I’d like to share it here. It is an easy task.
Introduction
What is “previous post/next post"
Some people may find it easier to understand by saying “previous page/next page".
The “previous post/next post" here is something like the image below, which appears at the bottom of the post.

This part is usually working for all posts, but I’d like to somehow transition this within the same category.
Why in the same category.
You may be wondering why you need to switch pages within the same category.
This is because, as you can see if you check this site appropriately, the content of each category is very different, and it would be quite inconvenient for the visitor who wants to get information if all the articles were to show the previous/next post.
As an image, it would be like creating different small sites for different categories within the same site.
Specific way
Let’s check the specific steps to take
There are two patterns of reflection, one for normal posts and the other for fixed pages.
I’ll show you the case where you want it to be reflected in a normal post first, and then the case where you want it to be reflected in a fixed page later. If you want to reflect this in both, please do both.
These ways are not recommended for people who have no programming skills at all.
In addition, we recommend that you take a backup of the website in case there is a problem during the process, even though it is a simple task. I cannot be held responsible if you fail and have trouble, so please work with care.
How to reflect in normal posts
Here is the procedure when you want to reflect it in a normal post. In other words, this way is when you create a regular article.
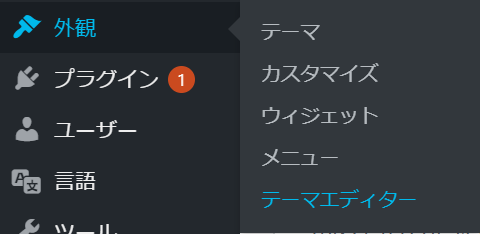
First, open “Appearance(外観)" and then “Theme Editor(テーマエディター)".

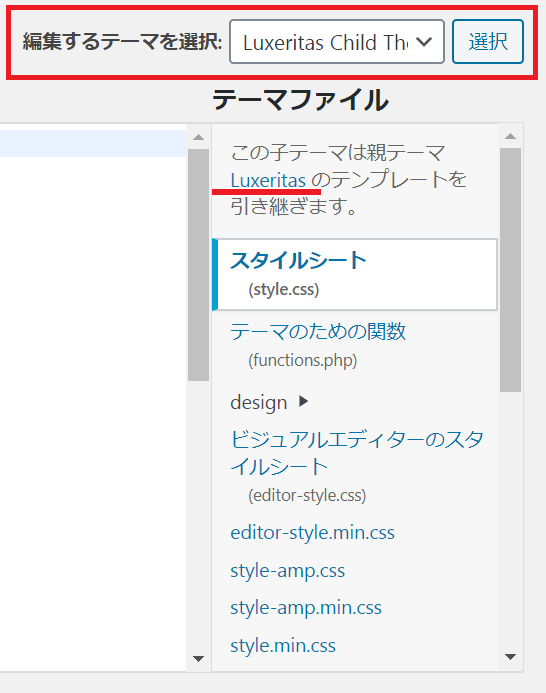
Next, let’s go to “Choose a theme to edit(編集するテーマを選択)" and select “Luxeritas".
You can do the same by pressing the part underlined in red in the image below.

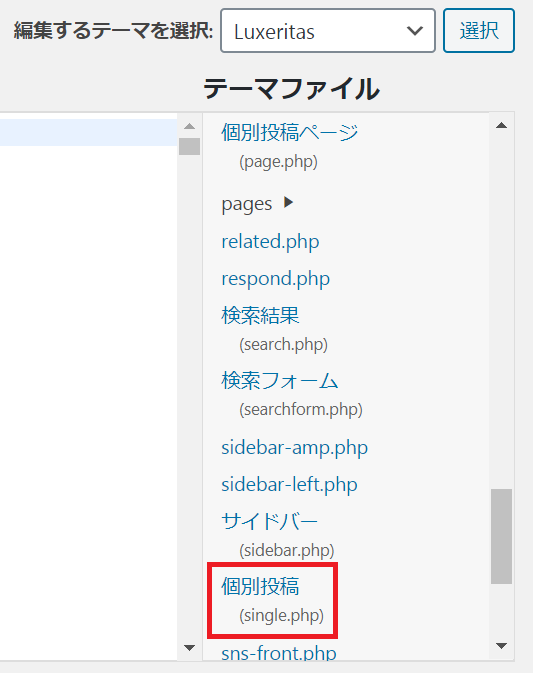
Then, select “Individual Posting" (single.php).
This file called single.php seems to be the template for individual posts.

Before the change
Then, in the source code, you will find the following description
(The quickest way to find it is to press Ctrl+F in the “Contents of the selected file.")
//$next_post = get_next_post();
$next_post = get_adjacent_post( false, '', false );After the change
Change the previous one to the following.
(Change the part of ( false, ", false ) to ( true, ", false ).
//$next_post = get_next_post();
$next_post = get_adjacent_post( true, '', false );Before the change
You will also find the following code.
<?php next_post_link( '%link', $next_thumb . '<div class="ntitle">' . $next_post->post_title . '</div><div class="next-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-right fa-pull-right"></i>' . __( 'Next', 'luxeritas' ) . '</div>' ); ?>After the change
Add “,true" to the end of this.
<?php next_post_link( '%link', $next_thumb . '<div class="ntitle">' . $next_post->post_title . '</div><div class="next-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-right fa-pull-right"></i>' . __( 'Next', 'luxeritas' ) . '</div>' ,true ); ?>Have you done so far?
Before the change
In the same way, you’ll find the following code.
//$prev_post = get_previous_post();
$prev_post = get_adjacent_post( false, '', true );After the change
We will change this as well.
(Change the part of ( false, ", true ) to ( true, ", true ).
//$prev_post = get_previous_post();
$next_post = get_adjacent_post( true, '', true );Before the change
We also find the following description.
<?php previous_post_link( '%link', $prev_thumb . '<div class="ptitle">' . $prev_post->post_title . '</div><div class="prev-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-left fa-pull-left"></i>' . __( 'Prev', 'luxeritas' ) . '</div>' ); ?>After the change
Add “,true" in the same way as before.
<?php previous_post_link( '%link', $prev_thumb . '<div class="ptitle">' . $prev_post->post_title . '</div><div class="prev-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-left fa-pull-left"></i>' . __( 'Prev', 'luxeritas' ) . '</div>' ,true ); ?>That’s all you have to do!
How to reflect in fixed posts
The same is true for a fixed page, only the file is different.
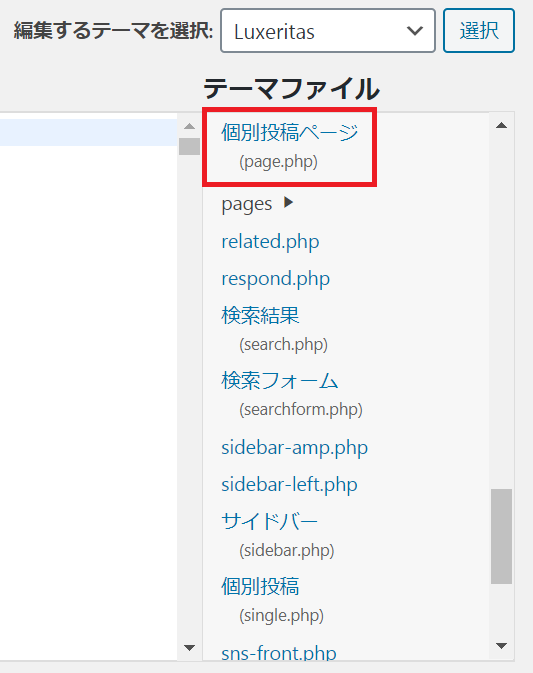
Select “Luxeritas" from “Select a theme to edit" and select “Individual post page" (page.php).
This file, page.php, seems to be a template for a fixed page.

Before the change
As before, you will find the following description in the source code.
//$next_post = get_next_post();
$next_post = get_adjacent_post( false, '', false );After the change
Change this to the following.
(Changed ( ( false, ", false ) to ( true, ", false )).
//$next_post = get_next_post();
$next_post = get_adjacent_post( true, '', false );Before the change
You will also find the following statements
<?php next_post_link( '%link', $next_thumb . '<div class="ntitle">' . $next_post->post_title . '</div><div class="next-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-right fa-pull-right"></i>' . __( 'Next', 'luxeritas' ) . '</div>' ); ?>After the change
Add “,true" to the end of this.
<?php next_post_link( '%link', $next_thumb . '<div class="ntitle">' . $next_post->post_title . '</div><div class="next-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-right fa-pull-right"></i>' . __( 'Next', 'luxeritas' ) . '</div>' ,true ); ?>Before the change
Similarly, you will find the following statements
Change the part of ( ( false, ", true ) to ( true, ", true ).
//$prev_post = get_previous_post();
$next_post = get_adjacent_post( false, '', true );After the change
Change this as well.
//$prev_post = get_previous_post();
$next_post = get_adjacent_post( true, '', true );Before the change
As before, you’ll find the following description as well
<?php previous_post_link( '%link', $prev_thumb . '<div class="ptitle">' . $prev_post->post_title . '</div><div class="prev-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-left fa-pull-left"></i>' . __( 'Prev', 'luxeritas' ) . '</div>' ); ?>After the change
Similarly, add “,true".
<?php previous_post_link( '%link', $prev_thumb . '<div class="ptitle">' . $prev_post->post_title . '</div><div class="prev-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-left fa-pull-left"></i>' . __( 'Prev', 'luxeritas' ) . '</div>' ,true ); ?>And you’re done!
If you want both normal posts and fixed pages to reflect this, you should do both of these tasks.
Just a note
There are certain cautionary points about this approach.
It’s about category selection when creating articles.
In this way, the page moves within a higher-level category, so if you want to switch pages within a sub-category, uncheck the parent category.
Conversely, if you want to send a page within a parent category, you must also check the parent category.
That was all about how to set up a post to move to the previous post/next post in the same category in Luxeritas.
If you are struggling with the same problem, please give it a try!


Discussion
New Comments
No comments yet. Be the first one!