Luxeritasで同じカテゴリー内で前の投稿/次の投稿に記事が移るよう設定する方法【Luxeritas】【WordPress】
こんにちは、このめです。
みなさんは、投稿記事の「前の投稿/次の投稿」を同じカテゴリーの中のものだけにしたい!と思ったことはありますか?
本サイトでも、同じカテゴリーの中でページ送りをしたいと思い、試行錯誤を重ねて何とか達成しましたので、この場で共有したいと思います。試行錯誤といっても、簡単な作業でしたが。
はじめに
前の投稿/次の投稿とは
「前のページ/次のページ」といった方が分かりやすいという方もいるかもしれません。
ここでいう「前の投稿/次の投稿」とは、記事の下部に表示される以下の画像のようなものです。

この部分は通常、すべての記事について、前/次の投稿となっていますが、何とかしてこれを同じカテゴリーの中で遷移させたいと思います。
なぜ同じカテゴリー内なのか
なぜ同じカテゴリー内でページを切り替える必要があるのかという疑問があるかもしれません。
それは、本サイトを適当にチェックしていただければわかりますが、カテゴリーごとに大きく内容が異なっているため、すべての記事で前/次の記事を表示していたのでは、情報を得たい閲覧者にとってかなり都合の悪いWebサイトとなってしまうからです。
イメージとしては、同じサイト内でカテゴリーごとに違う小サイトを作るような感じでしょうか。
具体的な方法
以下、具体的な手順を示していきます。
投稿記事への反映と、固定ページへの反映の2パターンがあります。
先に投稿記事に反映させたい場合、後に固定ページに反映させたい場合と続きます。両方に反映させたい場合は、両方の作業を行ってください。
これから紹介する方法は、プログラミングが一切できないという方には推奨しません。
また、途中で不具合などがあった場合に備え、簡単な作業ではありますが念の為、適宜バックアップを取ることを推奨します。失敗してトラブルがあっても当方が責任を負うことはできませんので、十分注意して作業しましょう。
投稿記事に反映させたい場合
投稿記事に反映させたい場合の手順を紹介します。つまり、通常の記事を作成する場合のことですね。
まず、「外観」→「テーマエディター」を開いてください。

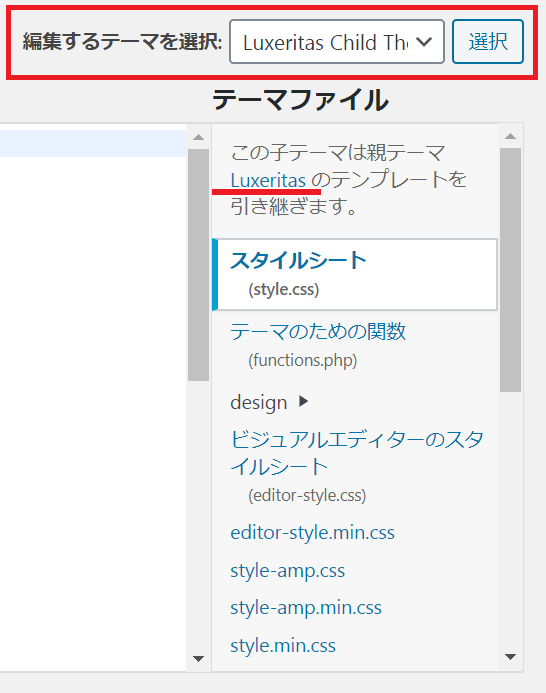
次に、「編集するテーマを選択」から「Luxeritas」を選んで選択しましょう。
下の画像の赤い下線が引いてある部分を押しても同様です。

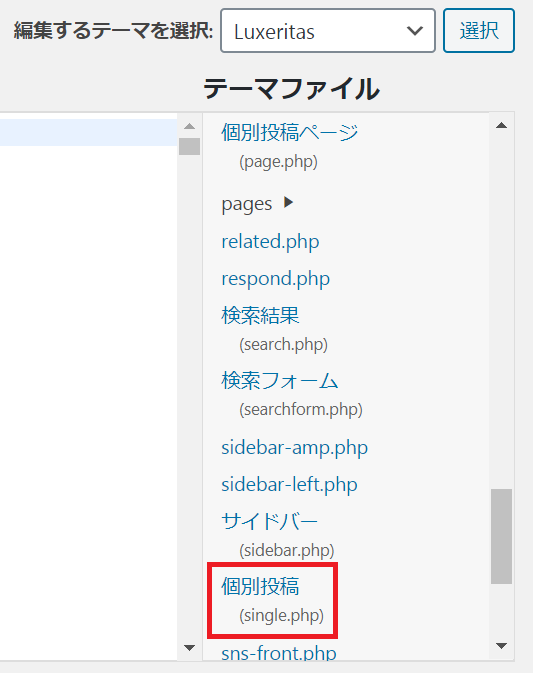
その後、「個別投稿」(single.php)を選択します。
このsingle.phpというファイルが、個別投稿に対応するテンプレートのようです。

【変更前】
そして、ソースコードの中から以下の記述を見つけます。
(「選択したファイルの内容」から、Ctrl+Fで見つけるのが手っ取り早いです。)
//$next_post = get_next_post();
$next_post = get_adjacent_post( false, '', false );【変更後】
これを以下のように変えてください。
( ( false, ", false ) の部分を ( true, ", false ) と変更します。)
//$next_post = get_next_post();
$next_post = get_adjacent_post( true, '', false );【変更前】
また、以下の記述も見つけます。」
<?php next_post_link( '%link', $next_thumb . '<div class="ntitle">' . $next_post->post_title . '</div><div class="next-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-right fa-pull-right"></i>' . __( 'Next', 'luxeritas' ) . '</div>' ); ?>【変更後】
これの最後に「,true」を加えます。
<?php next_post_link( '%link', $next_thumb . '<div class="ntitle">' . $next_post->post_title . '</div><div class="next-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-right fa-pull-right"></i>' . __( 'Next', 'luxeritas' ) . '</div>' ,true ); ?>ここまでできましたでしょうか。
【変更前】
同じ要領で、以下の記述も見つけます。
//$prev_post = get_previous_post();
$prev_post = get_adjacent_post( false, '', true );【変更後】
これも先程と同様に変更します。
( ( false, ", true ) の部分を ( true, ", true ) と変更します。)
//$prev_post = get_previous_post();
$next_post = get_adjacent_post( true, '', true );【変更前】
さらに以下の記述も見つけます。
<?php previous_post_link( '%link', $prev_thumb . '<div class="ptitle">' . $prev_post->post_title . '</div><div class="prev-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-left fa-pull-left"></i>' . __( 'Prev', 'luxeritas' ) . '</div>' ); ?>【変更後】
先程と同様に「,true」を加えます。
<?php previous_post_link( '%link', $prev_thumb . '<div class="ptitle">' . $prev_post->post_title . '</div><div class="prev-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-left fa-pull-left"></i>' . __( 'Prev', 'luxeritas' ) . '</div>' ,true ); ?>以上で完了となります!
固定ページに反映させたい場合
固定ページに反映させる場合も同様で、ファイルが異なるだけです。
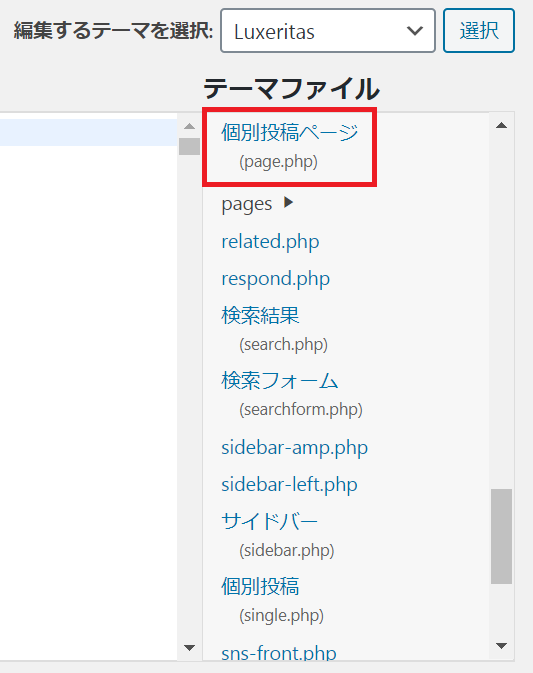
「編集するテーマを選択」より「Luxeritas」を選択後、「個別投稿ページ」(page.php)を選択してください。
このpage.phpというファイルは、固定ページに対応するテンプレートのようです。

【変更前】
こちらも先程と同様に、ソースコードの中から以下の記述を見つけます。
//$next_post = get_next_post();
$next_post = get_adjacent_post( false, '', false );【変更後】
これを以下のように変えます。
( ( false, ", false ) の部分を ( true, ", false ) と変更。)
//$next_post = get_next_post();
$next_post = get_adjacent_post( true, '', false );【変更前】
また、以下の記述も見つけます。
<?php next_post_link( '%link', $next_thumb . '<div class="ntitle">' . $next_post->post_title . '</div><div class="next-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-right fa-pull-right"></i>' . __( 'Next', 'luxeritas' ) . '</div>' ); ?>【変更後】
これの最後に「,true」を加えます。
<?php next_post_link( '%link', $next_thumb . '<div class="ntitle">' . $next_post->post_title . '</div><div class="next-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-right fa-pull-right"></i>' . __( 'Next', 'luxeritas' ) . '</div>' ,true ); ?>【変更前】
同様に、以下の記述も見つけます。
( ( false, ", true ) の部分を ( true, ", true ) と変更します。)
//$prev_post = get_previous_post();
$next_post = get_adjacent_post( false, '', true );【変更後】
これも同様に変更します。
//$prev_post = get_previous_post();
$next_post = get_adjacent_post( true, '', true );【変更前】
先程と同様に以下の記述も見つけます。
<?php previous_post_link( '%link', $prev_thumb . '<div class="ptitle">' . $prev_post->post_title . '</div><div class="prev-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-left fa-pull-left"></i>' . __( 'Prev', 'luxeritas' ) . '</div>' ); ?>【変更後】
同様に「,true」を加えます。
<?php previous_post_link( '%link', $prev_thumb . '<div class="ptitle">' . $prev_post->post_title . '</div><div class="prev-arrow"><i class="' . $awesome['fas'] . 'fa-arrow-left fa-pull-left"></i>' . __( 'Prev', 'luxeritas' ) . '</div>' ,true ); ?>これで完了です!
投稿記事・固定ページ両方に反映させたい場合は、これらの作業をどちらも行いましょう。
ちょっとした注意点
この方法にはある注意点があります。
それは、記事作成の際のカテゴリー選択に関してです。
この方法では、より上位のカテゴリー内でページを遷移するため、小カテゴリー内でページを切り替えたい場合は親カテゴリーのチェックを外しましょう。
逆に、親カテゴリー内でページを送りたい場合は、親カテゴリーにもチェックを付けなければなりません。
以上、Luxeritasで同じカテゴリー内で前の投稿/次の投稿に記事が移るよう設定する方法についてでした。
同じ問題でお困りの方は、ぜひ試してみてください!
追記(2020.03.14)
“get_next_post"と"get_previous_post"だけでは表示しか変更されず、リンク先が違うページに飛ぶことが判明したため、"next_post_link"と"previous_post_link"に"true"を加えることで、リンク先が違うページに飛ばないよう修正しました。WordPress難しいですね。。。





ディスカッション
コメント一覧
まだ、コメントがありません