WordPressにプラグイン無しできれいな数式を記述する方法【LaTeX】【TwentyTwenty】
こんにちは、このめです。
今回は、WordPressにきれいな数式をプラグイン無しで記述する方法を紹介します。
WordPressといっても、テーマによって差がありますので、今回はTwenty Twentyを使ってやっていきたいと思います。(もちろん他のテーマでも同様の方法で導入可能です!)
WordPressで数式を記入するには
まずWebサイトに数式を記入するには、MathJaXを使う方法が一般的ですので、ここでも「WordPressでMathJaXを使う方法」を紹介していきます。
MathJaXの導入には2ステップが必要ですので、かんたんに説明していきます。
MathJaX導入へのステップ1
headタグに以下のコードを挿入しましょう。
※headタグについて分からなくても、以下でWordPress内のどの部分か画像つきで示します。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: { inlineMath: [['$','$'], ["\\(","\\)"]] } });
</script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_CHTML">
</script>これで1つ目のステップは完了です。
MathJaX導入へのステップ2
次のステップですが、WebページにLaTeXで数式を記述しましょう。
LaTeXとか全く意味わからない!という方は、以下のサイトで手書きすることをオススメします。
(数式を手書きし、LaTeXというタブをクリックするとコードが表示されます。)
以上ですべてのステップは終了です!
さて、以下では実際にWordPressでMathJaXを使う方法を説明していきます。
Twenty Twentyで数式を記入する方法
headタグを探す

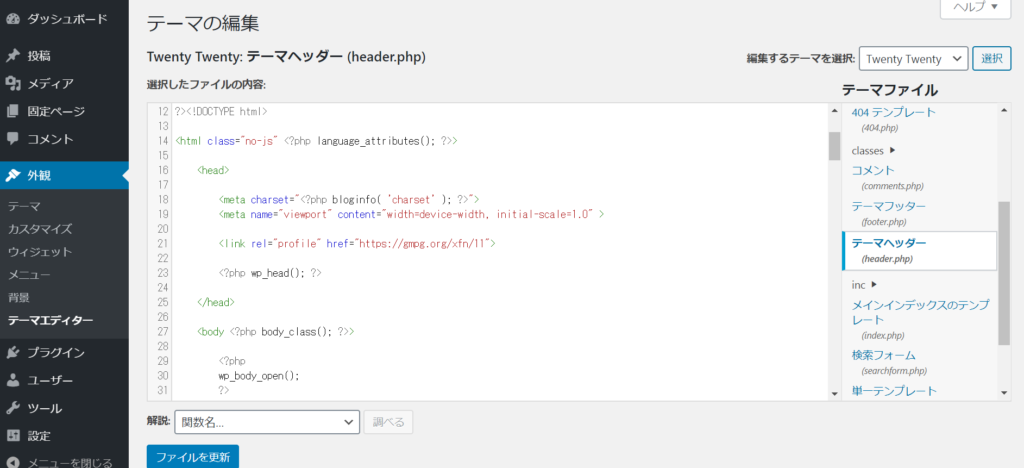
まず、ソースコードを記入するため、headタグを探しましょう。
Twenty Twentyの場合、「外観」→「テーマエディター」→(テーマファイルより)「テーマヘッダー」と進むと、上の画像のようなソースコードが現れるので、先程のソースコードを記入しましょう。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax: { inlineMath: [['$','$'], ["\\(","\\)"]] } });
</script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_CHTML">
</script>こちらが先程のソースコードです。
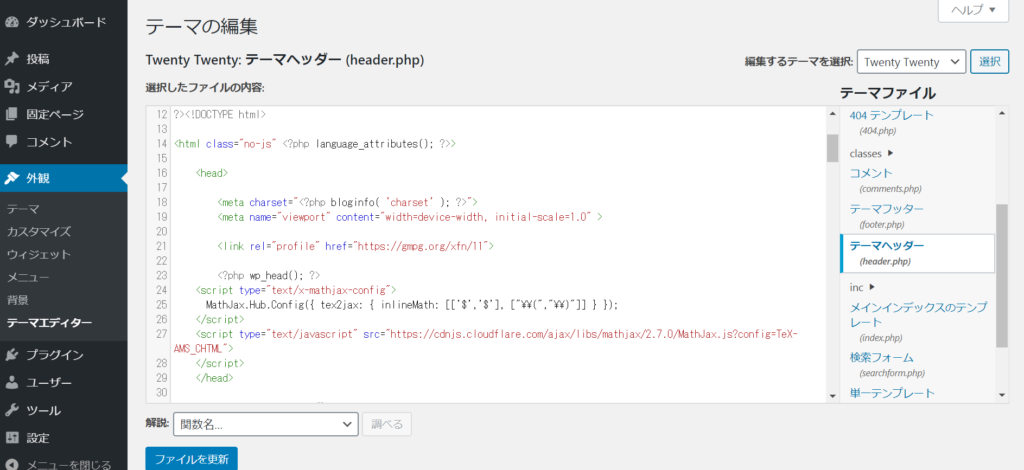
以下の画像のように記入しましょう。

<head>~</head>の間に記入するのがコツです。(見やすいようにとインデントを下げましたが、かえって見にくかったかもしれません…)
以上でステップ1が終了しました。あとは投稿を作成するだけです。

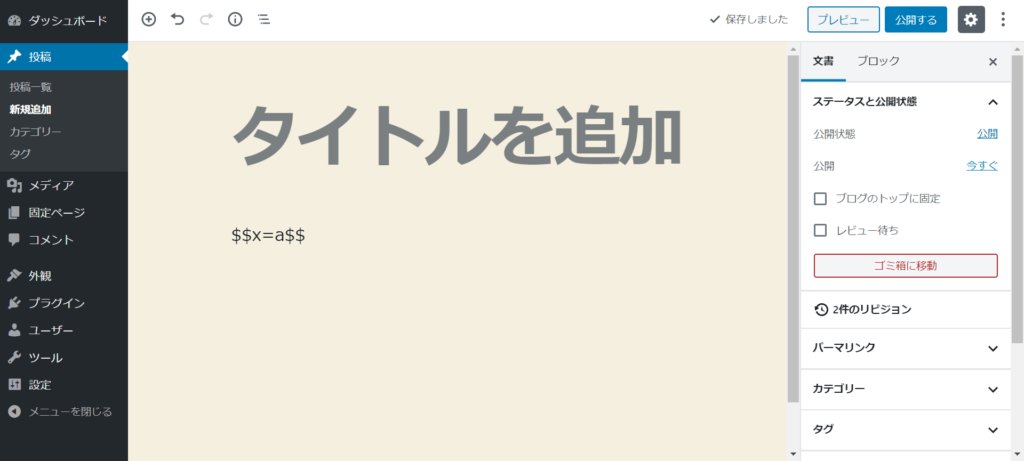
ブロックエディタで直接LaTeXを記述しましょう。ここでは、
$$x=a$$とだけ記述しました。(場合によっては、どこかに [MathJaX] と記述しなければならない場合があるようです。記入する場合は、どこに記入しても構いません。)
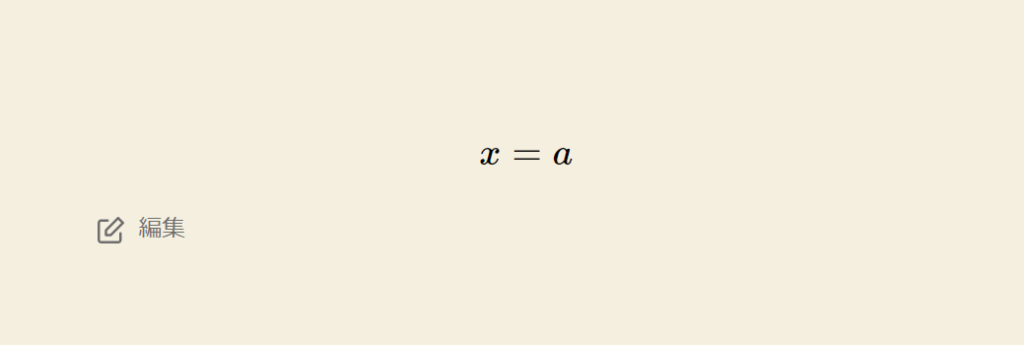
プレビューで確認すると…

しっかりと数式として記述されています。
以上で、すべて完了となります!
プラグインなしで数式を記述したい方、ぜひ試してみてください!





ディスカッション
コメント一覧
まだ、コメントがありません